Lo scenario sul Web, per addetti ai lavori e non, è in rapida evoluzione. Coloro che non siano nuovi alle professioni del web lo sanno, e certamente ricorderanno a quali e quanti espedienti si sia ricorso in passato quando accorgimenti estetici e/o funzionali ovvii come menu a tendina, popup o animazioni, venivano fuori da travagliati percorsi fatti di codice e hacks vari, per aggirare la “schizzinosità” dei vari browsers (internet exploder la faceva ancora da padrone).
Provenendo dall’ambiente in questione, per tutta una serie di ragioni, personalmente mai avrei immaginato quale lunga e “bella” -lasciatemelo dire- evoluzione potesse avere davanti a se’ JavaScript, che invece non solo ha preso sempre più piede, rendendo possibili funzionalità insperate (il drag and drop, per dirne una) ma si è addirittura ricavato un posto di tutto riguardo nello sviluppo dell’imminente HTML5, pronto a fargli da base in tutto e per tutto.
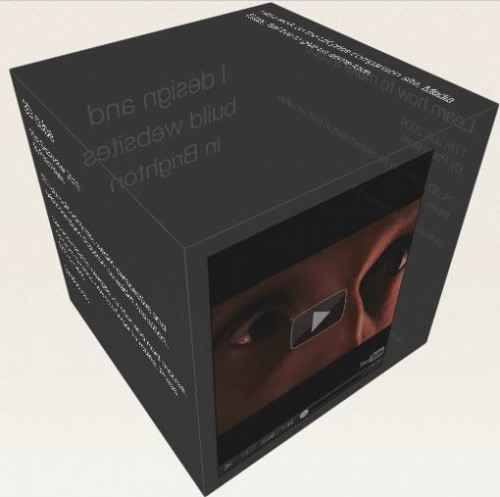
 Insomma da espediente per moduli e finestrelle popup, JavaScript si è rivelato potentissimo, ed in grado di gestire oggetti tridimensionali con disinvoltura(e tanto altro ancora) –qui un cubo 3d con CSS3 con tanto di istruzioni per realizzarlo- grazie all’impegno di centinaia di programmatori, che hanno prodotto librerie e plugin di ogni genere.
Insomma da espediente per moduli e finestrelle popup, JavaScript si è rivelato potentissimo, ed in grado di gestire oggetti tridimensionali con disinvoltura(e tanto altro ancora) –qui un cubo 3d con CSS3 con tanto di istruzioni per realizzarlo- grazie all’impegno di centinaia di programmatori, che hanno prodotto librerie e plugin di ogni genere.

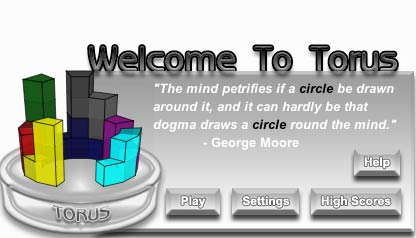
A questo indirizzo, potrete giocare a torus, una versione 3d del celeberrimo tetris giocabile con il solo browser e senza plugin aggiuntivi; stesso discorso vale per Cut the Rope, il simpatico rompicapo nato per dispositivi Apple del quale è stato fatto un porting eccellente e che testimonia l’altissimo livello raggiunto da JavaScript, ma se ciò non dovesse bastare, il sito dei Chrome experiments -Chrome è tra i browser HTML5-ready– fugherà ogni dubbio.
Insomma, se anche voi non immaginavate futuro per Js, cambierete idea in fretta. La cosa a cui è difficile credere è che sia possibile realizzare progetti audiovisivi SENZA l’ausilio di Flash o Silverlight, ed il sito “The wilderness downtown” ne offre una dimostrazione eccellente. Si tratta di un progetto di Chris Milk realizzato sulle musiche degli Arcade Fire, che a partire da alcune variabili di geolocalizzazione e sfruttando alcune API di Google, genera un filmato “su misura”, predisponendo uno spettacolo che senz’altro, se non vi impallerà il computer, vi farà esclamare come brontosauri “Dove siamo arrivati!” (davvero, provatelo, è sorprendente). Ovviamente questo era giusto un assaggio: sono ben gradite le vostre segnalazioni.
Lunga vita a JavaScript!
