![]() Agile e moderno, Chrome, sta avendo un buon successo gli utenti “classici“, ma riscuote anche parecchi consensi tra gli “addetti ai lavori“, data la presenza di una piccola e potente suite di strumenti per l’esplorazione, la modifica e il test del codice. Il vero punto di forza, però, sono le estensioni. Oggi ve ne presento una.
Agile e moderno, Chrome, sta avendo un buon successo gli utenti “classici“, ma riscuote anche parecchi consensi tra gli “addetti ai lavori“, data la presenza di una piccola e potente suite di strumenti per l’esplorazione, la modifica e il test del codice. Il vero punto di forza, però, sono le estensioni. Oggi ve ne presento una.
Chi di voi ha mai desiderato un “righello virtuale“, che potesse facilitare le delicate e snervanti fasi che interessano l’allineamento dei vari elementi nella pagina?
Chi tra di voi, come me ha alzato la mano, sarà lieto di conoscere Ruul, l’estensione per Chrome, che fa proprio questo.
Ruul,è un’estensione gratuita che consente finalmente di avere il tanto agognato strumento, e di disporne in maniera abbastanza completa.
Ruul non offre solamente la possibilità di collocare più righelli all’interno della una pagina, ma anche di fare altrettanto in ogni scheda ove necessiti, nell’eventualità di dover lavorare su più siti contemporaneamente.
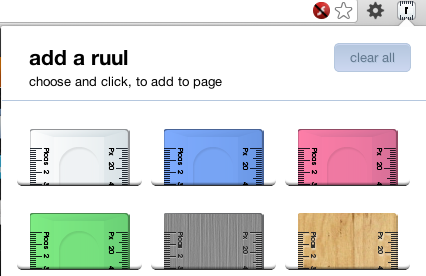
Cercate da voi Ruul sul Chrome Web Store oppure cliccate qui per visitare direttamente la pagina dedicata. Una volta installato, Ruul sarà disponibile cliccando sull’iconcina in alto a destra.

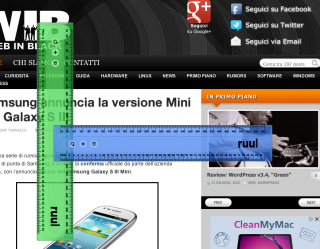
 Il righello, trasparente e graduato in pixel, è orientabile secondo i due assi verticale e orizzontale, può essere collocato a proprio piacimento tramite le frecce direzionali della tastiera o tramite il drag & drop .
Il righello, trasparente e graduato in pixel, è orientabile secondo i due assi verticale e orizzontale, può essere collocato a proprio piacimento tramite le frecce direzionali della tastiera o tramite il drag & drop .
A dirla tutta, Ruul, necessiterebbe -al momento in cui ne sto scrivendo- di qualche piccola rifinitura. Una su tutte il “risveglio” della funzione “drag & drop“, disponibile solo dopo un primo spostamento a mezzo tastiera.
Per il resto, so che lo amerete.

[…] refresh di pagina, caratteristica questa non sempre prevista per le estensioni dello stesso tipo (il comodo righello “ruul”, per dirne una). Non saprei dire cosa manchi. Lascio a voi la parola. […]
[…] the rest of the article on the original blog estensioni per browser, estensioni per chrome, Software, […]