Dopo la decisione di mettere al bando Firebug, il mondo dei web developers/designers è entrato in un grosso periodo “buio”. Certo, si sopravvive -e non ci si può lamentare- usando i vari strumenti forniti di default da Safari/Chrome e Firefox (che tra l’altro condivide il codice del defunto Firebug), ma da qualche giorno possiamo finalmente tornare a far splendere i nostri occhi a forma di cuore, perché è arrivato VisBug.
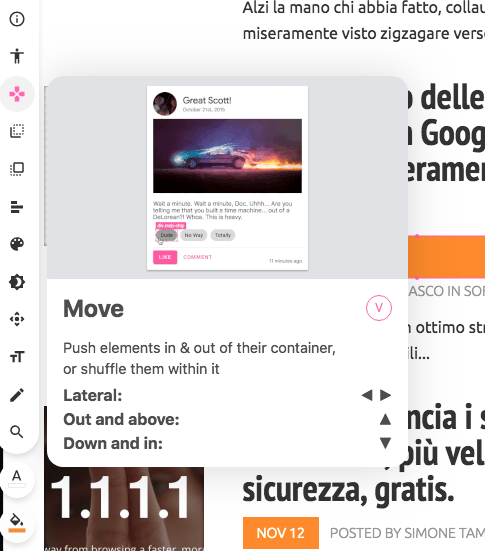
Annunciato qualche settimana fa al Chrome Dev Summit, VisBug è una estensione gratuita per Google Chrome. A differenza dei vari strumenti che ci lasciano un po’ giocare con il codice sorgente, VisBug è una esperienza un tantino diversa, ma incredibilmente intuitiva. Difatti potremo scegliere una delle tante funzioni, a seconda di cosa vogliamo modificare, e passare il mouse sopra l’elemento della pagina web.
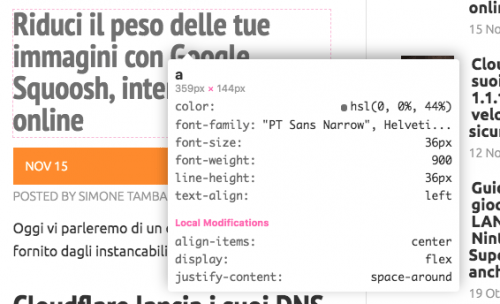
Da qui, usando i tasti direzionali della tastiera potremo giocare con gli stessi elementi, vedendoli cambiare in tempo reale, come ad esempio aggiungendo un padding ai div, spostando l’allineamento degli elementi (o spostarli completamente in un altro blocco), oppure semplicemente cambiando il testo (esso sia la grandezza, o il colore). Non manca una semplice funzione di informazione, dove con un semplice mouse-hover sull’elemento, ci mostrerà tutti gli attributi assegnati.
Il progetto è ancora ai suoi albori e credo (..spero!) avrà lunga vita, magari integrandolo direttamente in Chrome. Una grossa mancanza: la impossibilità di vedere il codice che viene generato dopo che pasticciamo con gli elementi, ma si spera che presto questa opzione verrà aggiunta.
Dita incrociate.