Avete visto in giro qualche scritta pelouchosa e vi chiedevate come ottenere l’effetto? Benissimo. Oggi parleremo di questo.
Premessa
Per realizzare l’effetto in questione andranno certamente bene le versioni di Photoshop dalla cs4 in poi (questa dell’esempio è la CS6), ma non escludo che si possa ottenere lo stesso risultato seguendo i medesimi passaggi anche con qualche versione più anzianotta.
All’interno di un nuovo documento, collocate su due livelli la texture e la scritta da “impelosire” premurandovi che il livello più in alto sia quello della texture;
La maschera di ritaglio

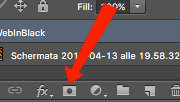
Spostandovi sul livello di testo appena creato, all’interno della palette livelli, premete contemporaneamente il tasto command (ctrl se usate Windows) ed il tasto sinistro in corrispondenza dell’iconcina (o della miniatura) accanto al nome del livello: otterrete una selezione che include tutta l’area del testo.
Il prossimo passaggio consiste nel creare una maschera di ritaglio selezionando (sempre dalla palette livelli) il livello della texture, per poi cliccare sul pulsante “crea maschera di ritaglio” posto in basso.
Perfezionare la maschera con un pennello personalizzato
A questo punto è necessario intervenire sui contorni della maschera di ritaglio, con un pennello adeguato.
Per creare un nuovo pennello, procedete creando un nuovo documento a sfondo trasparente di forma quadrata da 300 pixel di lato; selezionate lo strumento pennello (B), il preset ciuffo d’erba ed
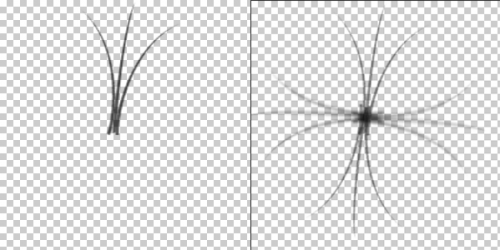
un diametro attorno ai 150 px, in modo che la forma ingombri grossomodo un quarto dell’area disponibile; successivamente, con un clic singolo imprimete la sola forma del pennello sull’area di disegno; duplicando e ruotando il tratto, ottenete una croce e sfocatene i tratti laterali come in figura.
N.B: se il tratto del pennello dovesse risultare eccessivamente complesso, raggiungete le impostazioni e depennate qualche effetto, in modo da semplificare il tratto.
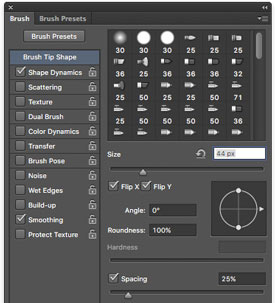
Pennello pronto: portatevi sulla voce definisci pennello all’interno del menu modifica, assegnategli un nome e confermate. Il nuovo pennello sarà già  disponibile in coda alla lista dei pennelli disponibili (se cosí non fosse, provate a riavviare il programma); dopo averlo selezionato, portatevi al menu impostazioni e flaggate le voci “dinamica di forma”, “rifletti x” e “rifletti y”, che conferiranno maggiore morbidezza e naturalezza al tratto.
disponibile in coda alla lista dei pennelli disponibili (se cosí non fosse, provate a riavviare il programma); dopo averlo selezionato, portatevi al menu impostazioni e flaggate le voci “dinamica di forma”, “rifletti x” e “rifletti y”, che conferiranno maggiore morbidezza e naturalezza al tratto.
Prima di continuare, aggiungete un livello bianco di sfondo, grazie al quale sarà più facile capire le successive regolazioni.
Fatto ciò, realizzate un tracciato a partire dal livello di testo, servendovi della voce dedicata nel menu contestuale che vi comparirà cliccando su di esso col tasto destro -ancora una volta nella palette livelli e non sull’area di disegno- ; successivamente selezionate la maschera di ritaglio, quindi raggiungete il tracciato all’interno della palette tracciati e scegliete la voce traccia tracciato. Per incrementare la densità di peli, premete il tasto B, e poi invio finché la cosa vi aggrada.

Il risultato dipenderà anche dalla dimensione che avrete impostato per il pennello, quindi se non dovesse piacervi, fate un passo indietro, cambiate diametro e ritracciate.
Adesso è possibile eliminare il tracciato e passare all’aggiunta di ombre ed effetti tramite le opzioni di fusione del livello.
Non resta che esportate il file nel formato che più preferite, quindi portarsi sulla pagina facebook di WebInblack e mettere un bel like!
