 Eccoci di nuovo a parlare di WordPress, diffusa ed apprezzata piattaforma per CMS e personal publishing.
Eccoci di nuovo a parlare di WordPress, diffusa ed apprezzata piattaforma per CMS e personal publishing.
Una delle caratteristiche a fare grande WP, è la struttura modulare, che consente anche possibilità di accedere ad un vasto assortimento di temi grafici (gratuiti e non), direttamente dalla ricerca integrata nel backend , dove, organizzati per tag, autore, colore, numero colonne del layout e vari altri parametri possono essere visualizzati ed installati in un batter d’occhio.
Ciononostante, sono molti gli utenti ad intravedere nel tema di default, la base su cui sviluppare la loro idea.
Sto parlando di Twenty Eleven che, elegante e versatile, prevede la possibilità di impostare due temi cromatici differenti (l’uno sul bianco, l’altro sul nero), di generare un background a partire da una immagine, lasciando all’utente la scelta sul riempimento senza dover passare dal foglio di stile, ma anche di caricare la propria header personalizzata.
Non si tratta dell’unico tema a fare ciò, ma per essere un tema di default non è affatto male.
Nella personalizzazione di Twenty Eleven, spiccano però alcune impostazioni che, generate dinamicamente altrove, scavalcano il contenuto del foglio di stile (anche accludendo la clausola ‘!important’), rendendo difficoltoso l’intervento su alcuni parametri, la cui modifica in condizioni normali è abbastanza ovvia;
uno di questi è la dimensione dell’header, fissata dal tema a 1000 x 277 px.
Caricando dall’apposita sezione il proprio file grafico, potrà capitare che lo si debba ritagliare per farlo aderire al box dedicato, peraltro seguendo i “gusti” di WP, che senza interpellarvi se non sull’area da ritagliare, procederà al salvataggio, in un formato grafico diverso da quello originario che potrebbe pertanto avere una resa differente da quella iniziale, e nel caso delle gif animate perdere la propria caratteristica principale, che non è poco.
Ma ecco la soluzione! Il suo nome è “Resize Twenty Eleven Header“, è un plugin e lo trovate all’interno della sezione dedicata all’interno del backend.
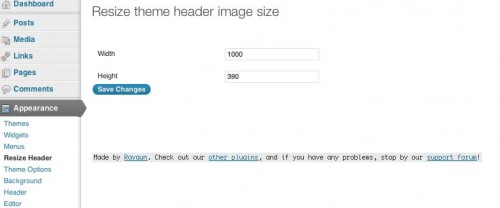
Una volta installato il plugin, la voce di menu “Resize Header” verrà arà aggiunta sotto al menu “Appearance“, come si intuisce dl nome e dall’ambito in cui l’abbiamo tirato in ballo, vi consentirà di attribuire all’intestazione del vostro sito le dimensioni preferite, senza troppi giri, intervenendo per voi nei reconditi meandri del codice di cui sopra.

Una volta installato, il menu relativo si aggiungerà sul lato sinistro dell’interfaccia e sarà possibile modificare le dimensioni dell’header a proprio piacimento.
Resize Twenty Eleven Header, nasce per Twenty Eleven, ma funziona anche con altri temi.
E via! Rapido e indolore.

Ciao, complimenti per il sito e per il post! Volevo farti una domanda sul tuo sfondo nell’header. Come hai fatto a mettere lo sfondo e poi sopra il logo e le varie social icons?
Io vorrei fare una cosa simile ma con un banner, cioè mettere come sfondo nella testata il logo e poi sopra a questo un banner animato, ma non ci riesco, mi sposta il banner o sopra o sotto lo sfondo e non all’interno..grazie!
Ciao Niere, prova a fare un div “contenitore” associando lo sfondo scelto ed usando background-color: e poi crei i div che vuoi, inserendo i tuoi contenuti.
S.
[…] inoltre, per quest’ultima è ora possibile inserire la propria immagine alle dimensioni preferite senza passare per plugin e simili ( ne avevamo parlato qui) […]