 Con WordPress, non tutti sanno, ma quando si pubblica una pagina si puo’ decidere di usare un diverso template, magari escludendo le colonne laterali (sidebars), sempre se il tema ha la funzione abilitata. Noi ovviamente siamo qui per spiegarvi come fare proprio se il vostro tema è sprovvisto di questa opzione (se no non ci sarebbe motivo nel pubblicare questo articolo 🙂 ).
Con WordPress, non tutti sanno, ma quando si pubblica una pagina si puo’ decidere di usare un diverso template, magari escludendo le colonne laterali (sidebars), sempre se il tema ha la funzione abilitata. Noi ovviamente siamo qui per spiegarvi come fare proprio se il vostro tema è sprovvisto di questa opzione (se no non ci sarebbe motivo nel pubblicare questo articolo 🙂 ).
Prima di tutto, assicuratevi di avere accesso al vostro FTP e scaricate i files page.php e style.css dalla cartella del vostro tema nel percorso /wp-content/themes/nomedelvostrotema/. Il prossimo passo è quello di duplicare page.php, chiamate il file con un nome a piacimento, nel mio caso nosidebar.php.
Aprite il file con un editor di testo, e in cima al file inserite questo codice
[spoiler effect=”slide” show=”Mostra codice”]<?php
/*
Template Name: No Sidebar
*/
?>[/spoiler]
. Sempre nello stesso file localizzate il codice relativo alle sidebar, di solito dichiarate con il codice <?php get_sidebar(); ?>, e rimuovete l’intera riga.

In pratica ciò che avete fatto finora è associare un nome al template che state creando, e da questo template avete eliminato le sidebars, appunto. Il prossimo passo è quello di modificare lo stile ed ingrandire l’area visibile. Editate ora il file style.css e localizzate lo stile relativo al contenuto, di solito “content”. Sul mio tema è #content {width: 72%;}, ma non è difficile che il vostro stile sia dichiarato in pixels. Questa volta non dovrete cancellare la riga ma copiare e incollare lo stile, cambiando il nome ed aumentando l’area (width) al 100%, quindi verrà #contentnosidebar {width: 100%;}. Salvate e tornate al file nosidebar.php, e localizzate il div del content, sul mio file è <div id=”content”> che va modificato cambiandolo come avete fatto nello style.css quindi in <div id=”contentnosidebar”>, salvate e inviate i files nel vostro ftp, sovrascrivendo style.css.
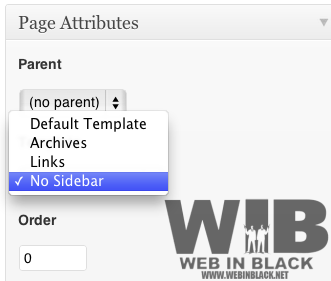
Ciò che dovrete fare ora è andare nel lato admin di WordPress, creare una nuova pagina e, a destra, vedrete che nel menu “Templates” apparirà la voce “No Sidebar“.
Create la vostra pagina e pubblicate e vedrete che l’area sarà a grandezza piena, senza colonne.
 Con WordPress, non tutti sanno, ma quando si pubblica una pagina si puo’ decidere di usare un diverso template, magari escludendo le colonne laterali (sidebars), sempre se il tema ha la funzione abilitata. Noi ovviamente siamo qui per spiegarvi come fare proprio se il vostro tema è sprovvisto di questa opzione (se no non ci sarebbe motivo nel pubblicare questo articolo 🙂 ).
Con WordPress, non tutti sanno, ma quando si pubblica una pagina si puo’ decidere di usare un diverso template, magari escludendo le colonne laterali (sidebars), sempre se il tema ha la funzione abilitata. Noi ovviamente siamo qui per spiegarvi come fare proprio se il vostro tema è sprovvisto di questa opzione (se no non ci sarebbe motivo nel pubblicare questo articolo 🙂 ). 


Interessante e utilissimo! Sai come si può pubblicare anche un articolo, anziché una pagina, senza sidebar?
Grazie 🙂
Ciao. Ho il template “squirrel” e vorrei che le pagine statiche non avessero la sidebar e il testo fosse a tutta larghezza pagina. Non riesco a fare ciò che descrivi nella guida.
Puoi darmi una mano?
Ciao Maria, cos’è che non riesci a fare? Premesso che non conosco quel tema, devi in ogni caso trovare “get_sidebar(); ” per rimuovere la sidebar, e poi identificare il div che controlla il contenuto, e di conseguenza modificare lo style.css.
Simone.