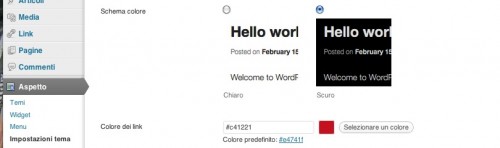
 Nel backend di WordPress, all’interno del pannello “aspetto”, è presente un’opzione che consente di ottenere una variante “dark” del tema invertendo i colori di testo e sfondo.
Nel backend di WordPress, all’interno del pannello “aspetto”, è presente un’opzione che consente di ottenere una variante “dark” del tema invertendo i colori di testo e sfondo.
Nel momento in cui questa opzione è selezionata, alcune modifiche estetiche non saranno possibili dal file css principale ed il fenomeno si verifica anche nel caso in cui si stia usando un child theme (qui una guida alla realizzazione).

La cosa è dovuta al fatto che viene incluso, di default un file appartenente al tema principale, ovvero un secondo foglio deputato all’overriding delle sole regole relative ai colori di testo e sfondo.
Cosa accade
Quando l’opzione è selezionata, WordPress switcha automaticamente sul file “dark.css“, che si trova in una sottocartella del tema principale, denominata “color”; non ne cerca quindi un sostituto e non cerca altre versioni di questo file, quindi punta in ogni caso a quello contenuto nella cartella Twentyeleven.
La soluzione
Vi accorgerete che non sarà sufficiente copiare il contenuto della cartella “color” all’interno del child: dovrete anche indicare il nuovo path del foglio di stile a “chi di dovere”.
Incollando le seguenti righe all’interno del file functions.php (del child), dovrebbe sistemarsi tutto.
<?php/** Indichiamo a WordPress di invocare la funzione post_theme_setup() mentre è in esecuzione l'hook 'after_setup_theme' */add_action( 'after_setup_theme', 'post_theme_setup' );
if ( !function_exists( 'post_theme_setup' ) ):
function post_theme_setup() {
/* Accodiamo il path del nostro stile */
function twentyeleven_enqueue_child_style() {
wp_enqueue_style( 'child_style', get_stylesheet_directory_uri() . '/dark.css', array(), null );
do_action( 'twentyeleven_enqueue_child_style', 'child_style' );
}
add_action( 'wp_enqueue_scripts', 'twentyeleven_enqueue_child_style', 11 );
}
endif;
?>
Note
Nell’incollare il codice soprastante, abbiate cura, se già presenti, di non includere i tag di apertura e chiusura di php e di indicare tra gli argomenti della funzione wp_enqueue_style il nome (e l’eventuale path) corretto relativo al file copiato nella cartella del vostro child theme.
Bene. Ora siete pronti per mettere mano al vostro personale dark theme.
