 Per la serie “gli intramontabili“, oggi parleremo di come realizzare un “child theme“, base necessaria per ogni personalizzazione che si rispetti. Argomento trattato ampiamente in giro per il web, ma che comunque merita due parole anche da parte nostra, quale naturale integrazione agli altri articoli.
Per la serie “gli intramontabili“, oggi parleremo di come realizzare un “child theme“, base necessaria per ogni personalizzazione che si rispetti. Argomento trattato ampiamente in giro per il web, ma che comunque merita due parole anche da parte nostra, quale naturale integrazione agli altri articoli.
Realizzare un child theme non è per nulla difficile, ma non si tratta di una funzionalità prevista esplicitamente nel backend del sito (chissà in futuro…), pertanto necessita una serie di accorgimenti.
Peculiarità del child theme, è quella di ereditare tutte le funzionalità di un altro tema, il “parent theme” o tema genitore. Il meccanismo potrebbe essere definito di “overriding selettivo“: se sono presenti delle copie dei files all’interno della cartella del child, WP userà quelle, altrimenti eseguirà i files del tema genitore.
Questa caratteristica consente di risparmiare tempo e soprattuto di ovviare rapidamente ad eventuali incidenti di percorso.
Dunque ogni tema figlio ha -ovviamente- il suo tema genitore, quindi per prima cosa va individuato il tema dal quale partire. Io spesso parto da Twenty Eleven.
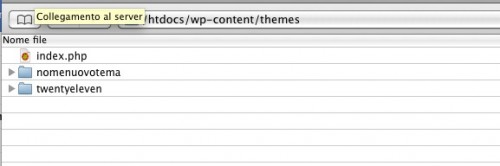
Servendovi del vostro client ftp preferito, raggiungete il percorso wp-content/themes/,

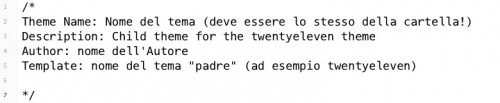
create una cartella per il vostro child theme, e incollateci dentro una copia del file style.css che trovate nella cartella “padre” (nel mio caso: TwentyEleven), quindi procedete a compilarne l’intestazione, ovvero a indicare i dati relativi a nome, autore e “parentela“, come indicato in figura.

N.B.E’ importante che il nome indicato nel file e quello della cartella del tema siano gli stessi, pena l’impossibilità di installare il tutto.
Eseguite queste operazioni il vostro tema è già pronto per essere attivato dalla sezione dedicata nel backend del sito: se qualcosa non dovesse andare, WordPress ripristinerà il tema predefinito.
E’ possibile realizzare un proprio child theme anche solo per curare l ‘aspetto estetico del proprio sito, e la cosa singolare è che nella realizzazione di un child theme il foglio di stile è necessario, mentre non è richiesta la presenza di alcun file index.
Ora che avete una base dalla quale partire, potete dedicarvi a tutto il resto, e se ne avrete bisogno agli interventi sugli altri files: vi basterà copiare tutto quanto vorrete modificare all’interno della cartella del vostro tema e poi procedere alle modifiche.
Migliorie
Per riconoscere il vostro tema in mezzo agli altri e per conferirgli un’aria più professionale, lo potete arricchire di una immagine che ne descriva l’aspetto complessivo.
Producete e/o ritagliate adeguatamente un file grafico, magari a partire da una stampata del browser, salvatelo in formato png 300 x 255 px col nome di “screenshot“all’interno della cartella del child theme.
Grazie a questa tecnica è anche possibile arricchire il nostro sito di ulteriori funzioni, senza andare ad intervenire sul file principale, ma anche in questo caso, producendo una copia di esso, all’interno della quale incollare quanto desiderato.Non dimenticate di apporre i tag di apertura e chiusura di php (“<?php” e “?>”)in testa e in coda al file.

[…] ti potrebbe interessare.. WordPress – creare un child theme – Settembre 21, 2012[guida] Ubuntu e derivate: installare Skype da riga di comando – Febbraio 24, […]