questa sera, per inaugurare il mio arrivo tra i collaboratori di WebInBlack.net, ho deciso di spiegarvi come creare un progetto Android usando le Google Maps API V2.
Riporto il tutto da un mio vecchio articolo vista la mancanza di tempo in questo periodo, ma sono certo che, se avete avuto i miei stessi problemi, sicuramente apprezzerete le soluzioni che vi sto per indicare. O al più direte “già fatto”.
Prima di tutto fatemi dire che usare le API V2
- è un po’ più difficile delle API V1, poiché le librerie per le Maps non sono contenute in un archivio .jar, ma devono essere importate come un progetto libreria;
- rendono la vostra vita più facile durante la programmazione delle activity della vostra app. I listener sono ottimizzati, molta della logica è già stata implementatata, quindi i benefici sono maggiori delle difficoltà.
Cominciamo.
Se siete arrivati a questo punto, deduco quindi che siate già Sviluppatori Android, avete pagato la vostra quota a vita, e avete ottenuto la vostra API KEY dalla vostra API CONSOLE.
Se non sapete cosa significa ciò che ho appena scritto, non esitate a lasciare un commento nell’articolo (ma credetemi, sul web ne trovate a bizzeffe).
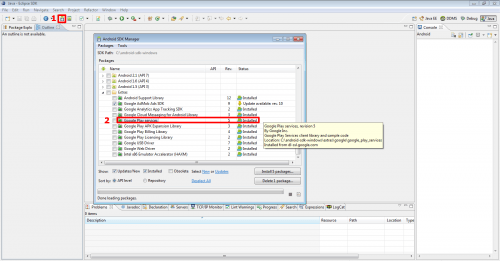
A questo punto aprite Eclipse, cliccate su “Android SDK Manager“, quindi controllate che il servizio “Google Play Services” sia installato. Se non lo è, scaricatelo

– Create un nuovo Progetto Android,
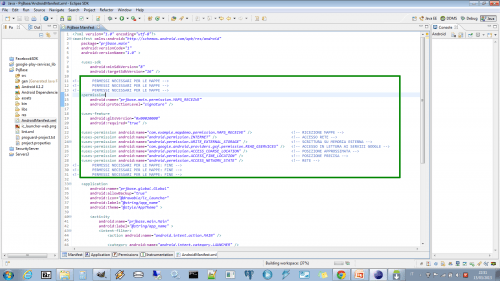
– Quindi andate sul vostro “androidManifest.xml”


Ad ogni modo, fermiamoci un momento per spiegare.
- <permission android:name=”prjbase.main.permission.MAPS_RECEIVE” android:protectionLevel=”signature” />
Significa che voi chiedete al vostro Sistema Operativo il permesso per ricevere le MAPS, usando una firma (la vostra API KEY); - <uses-feature android:glEsVersion=”0x00020000″ android:required=”true” />
Questa indica la versione delle openGL ES (in questo caso la 2, guardate in mezzo agli zeri), e se è richiesta; - <uses-permission …../>
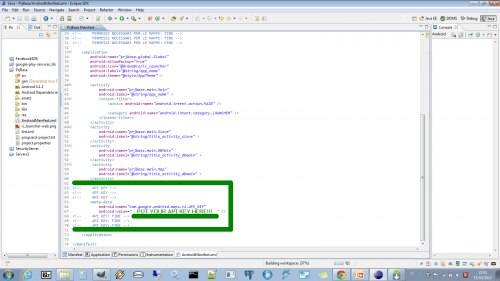
Queste stringhe sono semplici, e simili ai PERMISSION nell’uso; indicano quale permesso l’app è autorizzata ad usare; - <meta-data
android:name=”com.google.android.maps.v2.API_KEY” android:value=”xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx” />
Qua dovete inserire la vostra API KEY V2, al posto di xxx…
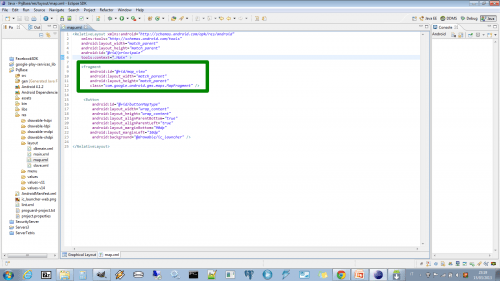
Modifichiamo la nostra vista map.xml

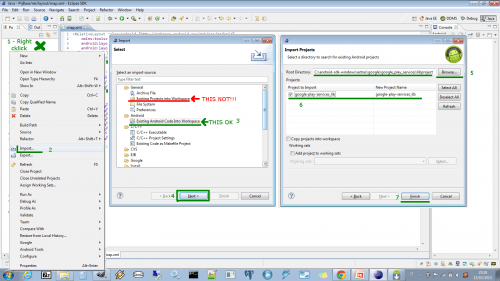
– Importare google-play-services_lib come PROJECT LIB

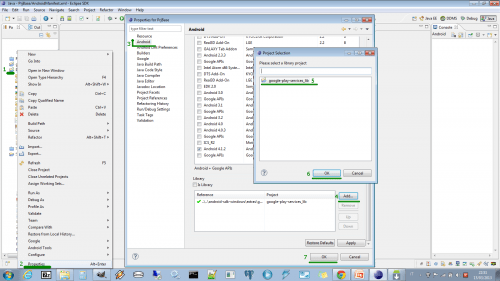
AGGIUNGERE QUESTA LIB NEL NOSTRO PROGETTO
Cliccate sul tasto “Add”, e selezionate “google-play-services_lib”, quindi OK.

CARICARE IL NOSTRO MAP FRAGMENT NELLA NOSTRA ACTIVITY
package prjbase.main;import prjbase.global.Global;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.KeyEvent;import android.view.Menu;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast;import com.google.android.gms.maps.CameraUpdateFactory;import com.google.android.gms.maps.GoogleMap;import com.google.android.gms.maps.GoogleMap.OnInfoWindowClickListener;import com.google.android.gms.maps.MapFragment;import com.google.android.gms.maps.model.BitmapDescriptorFactory;import com.google.android.gms.maps.model.CameraPosition;import com.google.android.gms.maps.model.CircleOptions;import com.google.android.gms.maps.model.LatLng;import com.google.android.gms.maps.model.Marker;import com.google.android.gms.maps.model.MarkerOptions;import com.google.android.gms.maps.model.PolygonOptions;public class Map extends Activity {@SuppressWarnings(“unused”)private Global global;private GoogleMap map;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.map);//SET OUR MAP FRAGMENT AS THE MAP CONTAINER, AND ASSIGN IT TO GoogleMap OBJECTmap = ((MapFragment) getFragmentManager().findFragmentById(R.id.map_view)).getMap();//INIT GLOBAL OBJECTglobal=(Global)getApplicationContext();//CENTER OUR MAP ON 38.0, 16.0LatLng start=new LatLng(38.0, 16.0);map.moveCamera(CameraUpdateFactory.newLatLngZoom(start, 15));//CHANGE OUR CAMERA ANGLE (IN THIS CASE AT 45° ON Y AXIS)map.moveCamera(CameraUpdateFactory.newCameraPosition(new CameraPosition(start, 0f, 45f,0f)));//ADD A MARKERMarkerOptions marker=new MarkerOptions().position(new LatLng(Global.macelloLatitude, Global.macelloLongitude)).title(“MACELLERIA SOCIALE”).snippet(“Nota anche come ‘U SPITALA'”).icon(BitmapDescriptorFactory.fromResource(getResources().getIdentifier(“macello”, “drawable”, “prjbase.main”)));map.addMarker(marker);// –> ANIMATE FROM CAMERA DISTANCE 15 TO 17 IN 2000 MILLISECONDSmap.animateCamera(CameraUpdateFactory.zoomTo(17), 2000, null);// –> SET MAP TYPEmap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);// –> ACTIVATE “MY LOCATION” BUTTON (MOVE CAMERA ON YOUR LAT/LNG)map.setMyLocationEnabled(true);}}
Bene ragazzi, è tutto.
Note: you can find the horrible english version of my article here.