 L’articolato framework di base consente di adattare WordPress alle proprie esigenze senza dover scrivere troppo codice. In seno a questo sistema, spesso si fa indispensabile il ricorso ad un semplice ma geniale strumento, che consente di richiamare blocchi di istruzioni in uno schiocco di dita. Sto parlando degli shortcode, ovvero quelle “parole magiche” scritte tra parentesi quadre, con le quali si familiarizza quando si utilizzano i plugin.
L’articolato framework di base consente di adattare WordPress alle proprie esigenze senza dover scrivere troppo codice. In seno a questo sistema, spesso si fa indispensabile il ricorso ad un semplice ma geniale strumento, che consente di richiamare blocchi di istruzioni in uno schiocco di dita. Sto parlando degli shortcode, ovvero quelle “parole magiche” scritte tra parentesi quadre, con le quali si familiarizza quando si utilizzano i plugin.
In questo esempio pratico vedremo come sfruttarli per estrarre dei custom field.
I custom fields
I campi personalizzati o custom field, rappresentano una delle grandi comodità di WordPress, poiché consentono agli utenti di aggiungere informazioni in maniera agevole (qua una panoramica), direttamente durante la creazione dei contenuti; inoltre, tali campi restano disponibili per gli altri articoli o pagine.
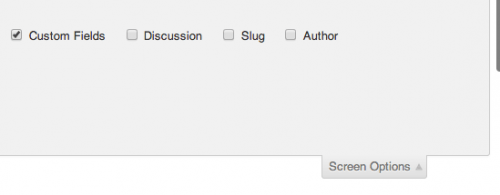
Nel caso in cui non fossero visibili, dovrete flaggarne la voce corrispondente all’interno del menu “opzioni di visualizzazione” (in alto, sotto al nome utente).

Ai fini del nostro esempio è opportuno creare e compilare una coppia di campi personalizzati che chiameremo”citazione” e “autore_citazione“, e compileremo come preferiamo, in modo da abbellire le nostre pagine con delle frasi d’effetto intonate con il mood dei contenuti.
A voi la scelta di frasi e autori.
Fatto ciò -ai fini della prova basta anche un solo articolo che li abbia- abbiamo cosa visualizzare e siamo pronti per entrare nel clou : la creazione e la collocazione del nostro script.
Premesso che affinchè la modifica sia persistente, dovremmo intervenire su un file che non sia quello del tema principale, ma che faccia parte di un child theme appositamente creato, il codice da incollare all’interno del file functions.php sarà il seguente.
function get_citazione(){
if (get_post_custom_values(‘citazione’,$post->ID))
{
$cit = get_post_custom_values(‘citazione’,$post->ID);
$aut_cit = get_post_custom_values(‘autore_citazione’,$post->ID);
$output=”<span class=\”citazione\”>”.$cit[0].”</span><br><span class=\”firma\”>”.$aut_cit[0].”</span>”;
echo $output;
}
}
Lo script estrarrà i campi richiesti in relazione all’ID del record annesso, sia essa pagina o articolo, e li stamperà a video formattati a dovere.
Create a tal proposito le classi corrispondenti all’interno del vostro foglio di stile.
Faremo seguire al codice di cui sopra il comando register_shortcode compilato dei suoi due parametri che sono il termine con cui richiamare la funzione e il nome della funzione stessa.
Nel nostro caso:
register_shortcode (‘citazione’,’get_citazione’);
Dopo aver salvato il tutto, saremo in grado di richiamare lo script, inserendo lo shortcode [citazione] all’interno dell’articolo che ci interessa.
Dettagli e migliorie – il child theme
Essendo il file principale delle funzioni, una delle parti interessate spesso e volentieri dagli aggiornamenti di Sistema, meglio non farci troppo affidamento, poichè di volta in volta tale file viene completamente sovrascritto. Ecco la ragione per cui è meglio inserire le nostre modifiche in un file che faccia parte di un child theme.
Formattazione e stile
Per non allungare eccessivamente il brodo, ho omesso gli aspetti relativi all’abbellimento del tutto, che passano ovviamente dalla creazione e relativo richiamo di uno stile ad hoc.
Personalmente trovo adorabile l’utilizzo di font calligrafici e mi sto trovando bene con i webfonts di Google, coi quali è possibile questo risultato.

