Spesso, per un motivo o per un altro, ci si ritrova a dover testare una pagina web in modalitá Desktop ed a volte il solo “restringere” la finestra del browser non è sufficiente.
Oggi vi spiegheremo come fare per potere vedere (ed ispezionare) un sito web in modo nativo direttamente dal vostro smartphone Android (sorry iOS), comodamente dal vostro computer Desktop.
Prima di tutto assicuratevi di aver abilitato la modalitá sviluppatore sul vostro telefono:
- Impostazioni – Informazioni sul telefono – Informazioni Software – toccate 10 volte dove dice “Versione Build”
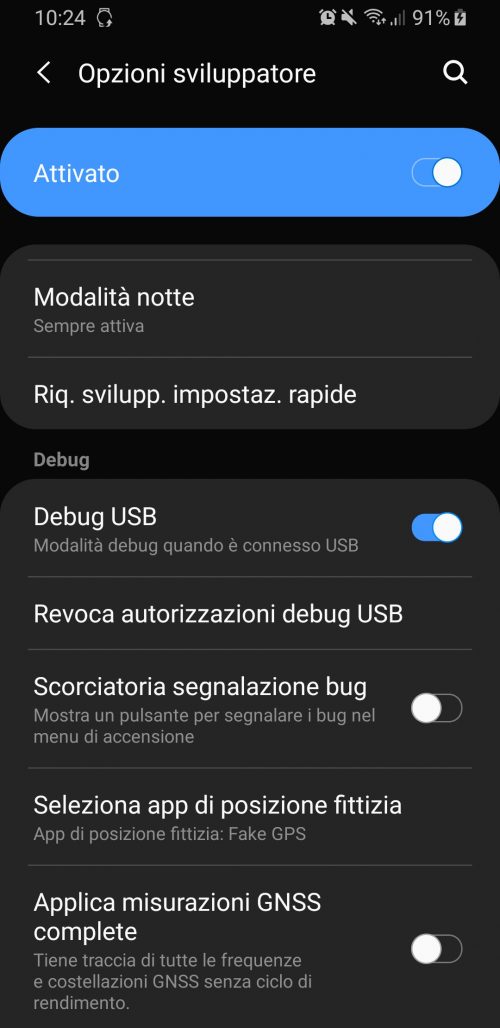
Fatto ciò vi troverete una nuova voce nelle Impostazioni (a fondo) chiamata Opzioni Sviluppatore, posizionatevi lí ed abilitate le “Debug USB”.
Il collegamento andrà fatto via adb, quindi assicuratevi di aver installato il necessario:
Munitevi di un cavo USB e collegate il vostro telefono al computer, e vi apparirà un popup chiedendovi l’autorizzazione per collegarvi al vostro computer.
Se nel caso abbiate già installato adb, e il computer non veda il vostro dispositivo, provate a revocare le autorizzazioni dal telefono (Impostazioni – Opzioni Sviluppatore – Revoca autorizzazioni debug USB) e poi riavviate adb da terminale, scrivendo adb kill-server e poi adb start-server .
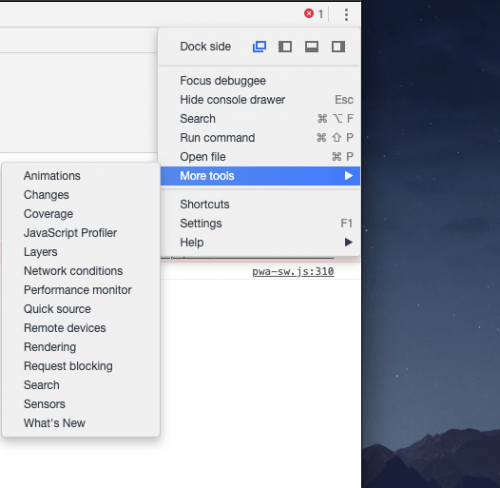
Ora aprite Google Chrome (ovviamente va bene anche Canary), andate nel menu Sviluppatore (Visualizza – Sviluppatore – Javascript Console) e cliccate nei 3 puntini verticali presenti nell’angolo in alto a destra della finestra. Selezionate “More Tools” e poi “Remote Devices” (ho provato a cambiare il mio Chrome in Italiano ma non mi traduce queste voci 🤔).
Nella nuova sezione dovrebbe apparire il vostro terminale, e da lì potrete controllarlo da remoto, aprendo nuove schede o esaminando quelle già aperte.